a标签target=”_blank”的安全与性能隐患
前言
我们在使用a标签并设置target="_blank"链接到外部站点的时候,可能会存在安全风险和性能问题。
原因是这个链接到的页面可以通过window.opener来访问原页面对象,这意味着目标页面可以随意修改原页面的内容,即使他们在毫不相干的两个站点上。
Chrome有时会提示:Links to cross-origin destinations are unsafe
另外,Chrome的文档中指出,这种情况下打开的新页面可能与原页面运行在同一个进程上,如果新页面运行大量JavaScript代码导致性能问题,同样可能影响原页面的性能。
问题演示
我们创建两个页面foo.html(正常页面)和bar.html(危险页面)。
当我们通过foo.html中的点我跳转访问bar.html时,bar.html中的恶意代码可以通过window.opener操作我们的正常页面对象。例如操作document对原站进行修改,甚至是在跨域的前提下获取cookie,也是说目标页面可以拥有原页面的完整控制权,这给用户带来了危险且十分隐蔽的安全问题。
<!-- foo.html -->
<html>
<head>
<meta charset="UTF-8">
<title>我是正经网站</title>
</head>
<body>
<a href="bar.html" target="_blank">点我跳转</a>
</body>
</html>
Code language: HTML, XML (xml)<!-- bar.html -->
<html>
<head>
<meta charset="UTF-8">
<title>我是危险网站</title>
</head>
<body>
<script>
window.opener.document.getElementsByTagName('a')[0].innerText = '原页面被修改了';
</script>
</body>
</html>
Code language: HTML, XML (xml)解决问题
为链接到非本站页面的a标签加上rel="noopener"或rel="noreferrer"。
<a href="https://rainngsite.com" target="_blank" rel="noopener">foo bar</a>
Code language: HTML, XML (xml)扩展阅读
理解rel链接类型中的noopener noreferrer external nofollow。
| noopener | 在新打开的页面中将window.opener置null |
| noreferrer | 阻止向新打开的页面传递referer |
| external | 通知搜索引擎,此链接指向站点外部 |
| nofollow | 通知搜索引擎,不要追踪此网页上的链接 |
小技巧
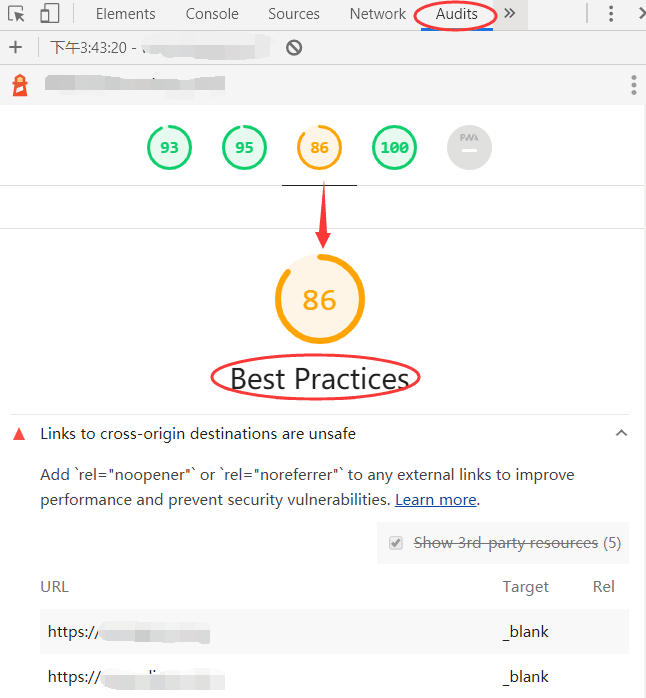
使用Chrome开发者工具自带的审计可以快速的检查是否存在问题。
- 按下F12打开Chrome开发者工具
- 选择Audits审计工具
- 点击Generate Report生成报告
- 点击Best Practices查看是否存在问题